
At the dawn of the mobile app economy, just having a presence in the various app stores was enough to ensure success. However, as the number of applications has exploded, the number of apps competing for your customers has increased. It is now important to differentiate your application from your competition. Performance of your mobile application is a key differentiator, and one that every application can implement.[*]
Studies have shown that mobile users expect high performing apps (>80% find it important), and apps that load quickly (80% expect app startup to be 3 seconds or less). But, just like the web, many mobile applications do not yet meet customer expectations. Empirically, few of the applications on MY phone start-up that quickly.
I’d like to walk through a study of a mobile application that has made great strides in improving startup ñ in hopes that it can serve as a prototype for others.
Testing
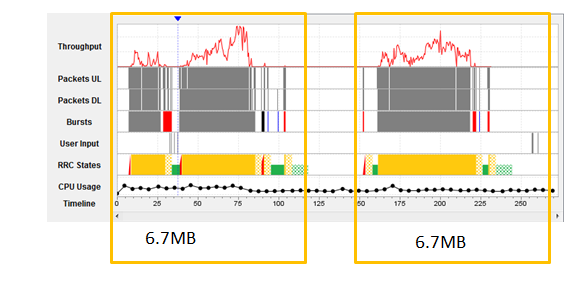
How do you test mobile applications? The images below are from AT&T’s Application Resource Optimizer (ARO), a free and open source testing tool. ARO records network traces on the phone, video, CPU and activity from peripherals (GPS, Bluetooth, etc.) while your application is running, and then grades the data against 25 best practices, with feedback on where performance improvements exist. In the trace below, you can see an example ARO output, showing the data throughput, packets up and down, the RRC state machine (which corresponds to the data radio being turned on), and CPU usage graphed over time.
Application Startup
The ARO image below shows the data transmitted during startup of a popular Android application. In the left box, you can see that ~6.7MB of data was downloaded over about 70 seconds. This was my first attempt at starting up the mobile app (There is a drop in traffic from 30-45 seconds as I logged in.) I then exited the app, waited 30 seconds, and started it up again. What you can see is that the application used exactly the same amount of data on each startup. As you might imagine, this is all duplicated content. Added to that ñ there were duplicate files sent on EACH individual startup as well ~30% of data in each startup is duplicated).

My impression (as a user) is that “this app takes forever” to startup. The data shows that it can take upwards of 50s to download the data (actual screen render is closer to 20s), and that >180 files are requested on each startup. Many of these files are images that appear “below the fold” and are thus pre-fetched ñ and were downloaded BEFORE images “above the fold”, essentially blocking the load.
Recently, this developer updated their application. Startup times are much faster, and upon investigation with ARO, we can see why: (NOTE: the time scale is much wider on this image)

You can definitely see that caching is enabled. The 2nd startup now just sends some data to the server, and nothing else. Also, you can see that the initial startup now only uses 821 KB (87% savings!). There are only 15 files requested that are not HTTPS (92% improvement!). The first startup (even with entering username and password) is under 25 seconds! Upon startup the second time, the application appears to startup instantaneously.
How did the developers accomplish such a remarkable savings?
- Caching. Reducing 1.8 MB per startup of duplicate requests, and over 6 MB on subsequent startups is a major savings.
- Switching from JPEG to WebP. Image sizes decreased from 30-60KB to 9-15 KB.
- The application is no longer prefetching all of the images “below the fold” This likely impacts performance slightly when scrolling, but arguably, the speed at startup offsets some of this latency.
- I would also wager that several images (e.g. search icon) that were previously downloaded on each startup are now incorporated into the app build itself.
Building mobile applications is much like building websites. To optimize the performance, you should cache, compress, correctly size images, and reduce the number of requests. By doing this, your mobile app will perform faster than your competition.
[*] In 2012, my team looked at nearly 300 mobile apps, and less that 2% had no recommended performance improvements.
