
A couple of weeks ago, our VP Acceleration, Kent Alstad, delivered a great session at DevCon5. Among other things, Kent said:
“If a site is slow, people think it’s broken. A slow website damages your brand.”
This is a profound truth about performance. When pages are slow, people don’t put their negative feelings about that slowness in a neat little box labelled “Sadness About Web Performance”.
Instead, their negative feelings bleed over into their entire perception of your brand. Here’s the proof…
Last month at Velocity Europe, I presented some of the findings from a three-part study Radware engaged in (which is now available for download), which blended electroencephalography (EEG) and eyetracking technologies with implicit response testing to track metrics like frustration, emotional engagement, and various aspects of brand perception on a moment-by-moment basis throughout a series of online transactions via smartphone.
Our hypothesis was that shopping on smartphones comes with inherent stress, and that this stress worsens when pages hang. Our goal was to design a study that would impose some rigor on examining this assumption.
In this follow-up post about our EEG findings, I shared that mobile users are significantly affected by slow performance. A 500ms connection speed delay resulted in up to a 26% increase in peak frustration and up to an 8% decrease in emotional engagement. These are extremely compelling numbers that give rare real-time insight into how people engage with sites via mobile devices.
But we also wanted to know how poor performance affects users after they’ve left the site. What impact, if any, does performance have on a mobile user’s long-term feelings about a company? Today I want to share some fascinating insights we gained into how page slowdowns hurt brand perception across a wide spectrum of attributes — most of which have nothing to do with slowness.
Study background
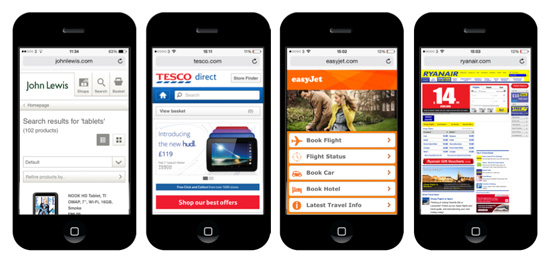
Participants were given standardized shopping tasks on four sites — John Lewis, Tesco, EasyJet, and Ryanair — using an iPhone. We studied participants on these tasks, both at the normal speed (over Wifi) and also at a consistently slowed-down speed (using software that allowed us to create a 500ms network delay). Participants did not know that speed was a factor in the tests; rather, they believed that they were participating in a standard usability/brand perception study.

After each set of tests in our study, we conducted exit interviews with participants, in which we asked them about their impressions of the site and the company. We then poured all the adjectives from the interviews into a word cloud generator and generated clouds for each version (normal and slow) of each site. Reminder: The only differentiator was speed. And because this was a blind study, the testers were not consciously aware of the speed difference. The results indicate that slower page speed affects the brand on a global level.
What we found: Slow pages undermine overall brand health.
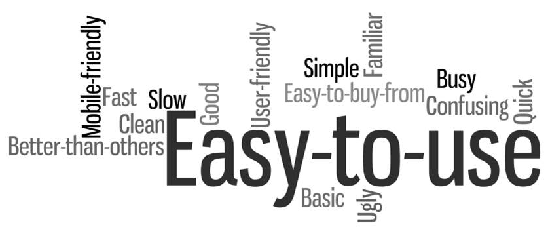
I’m going to focus on the results for Tesco.com (though each site generated similar results). This is the word cloud that was generated by test participants after using the site at normal speed:

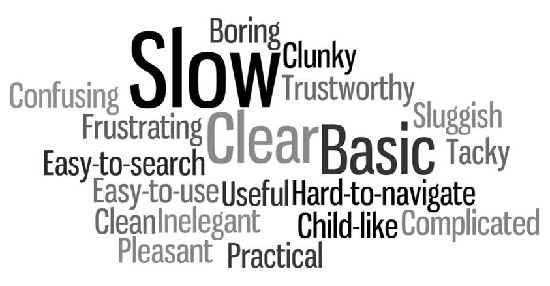
And this is the word cloud that was generated by participants after experiencing the same site with a 500ms network delay:

While it’s true that both word clouds contain positive and negative descriptors, it is important to note that the word cloud for the slower site contains almost three times more negative adjectives than the faster site. The adjectives associated with Tesco shift from mainly easy-to-use (in the first word cloud) to a range of negative associations (in the second word cloud) — solely because of the page delays.
While some participants clearly picked up on the slight deterioration in performance (“slow” and “sluggish”), participants also developed negative perceptions of areas that are unrelated to speed. They reported that the site seemed “boring”, “inelegant”, “clunky”, “tacky” and “hard to navigate”.
In other words, slower page loads affected people’s perception of three important aspects of the site that are completely unrelated to load time:
- Content (“boring”)
- Visual design (“tacky” and “confusing”)
- Ease of navigation (“frustrating” and “hard-to-navigate”)
Takeaway
If pages aren’t fast, everything suffers. Even seemingly minor page delays have a significant effect on brand perception. Because of this, companies need to adopt a “performance-first” philosophy at all stages of the design and development process. Performance shouldn’t be kept in a silo or treated as an afterthought. It needs to be considered as an integral part of user experience design — alongside content, navigation, and visual design. These findings are evidence that you can bring to the table in making the case for a performance-first philosophy in your organization.
DOWNLOAD: Mobile Web Stress: The impact of network speed on emotional engagement and brand perception
