
Robert Boedigheimer (@boedie) provides business solutions with web technologies. He is a Microsoft MVP, a Progress Champion (Fiddler), an ASPInsider, a Pluralsight author, and a 3rd degree black belt in Tae Kwon Do. Robert regularly speaks at national and international events.
Web developers often spend a lot of time and effort optimizing their web pages to perform better. One of my favorite optimizations is properly setting content expirations to specify how long the client should consider the content to be “fresh”. Here are some good references for caching MDN and RFC 9111. These techniques allow the browser to reuse content from its local cache or a shared network cache, which is often faster and reduces load on the origin server. An important thing to remember is that browsers consider URLs to be case sensitive (most web servers do as well, Microsoft IIS does not).
Mixed Case URLs
Here is an example web page that demonstrates some variations in image URL case.

Impact on Caching
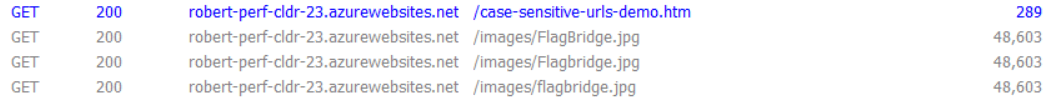
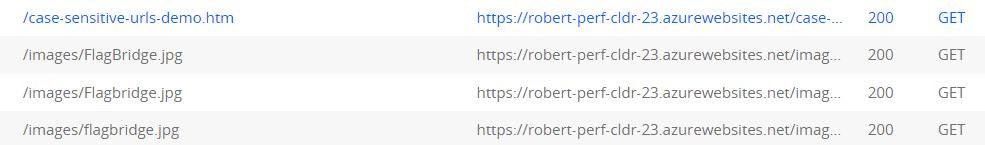
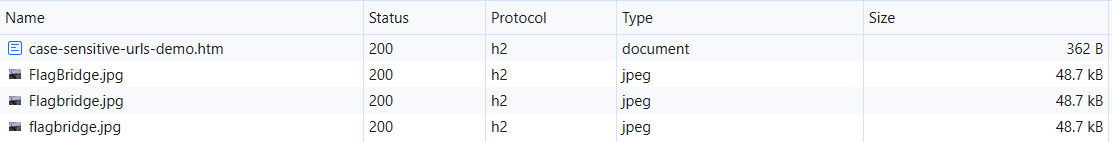
Use your favorite tracing tool to see the additional downloads due to mixed case URLs.
-
Fiddler Classic (Windows only)

-
Fiddler Everywhere (Windows, Mac, Linux)

-
Browser devtools (F12)

Conclusion
Caching content is great performance improvement, and an easy way to ensure that browsers are not redownloading the same resource is to standardize how to properly case URLs. Production web pages are probably not including that same resource multiple times from the same page, but it is common that without rules developers will use their own style for URLs across a website. To avoid that I have just adopted using all lower case URLs. Don’t put in all the effort to cache resources, only to have them not be used due to differently cased URLs.
