
Last year, during a talk at the New York Web Performance Meetup, we discussed a significant issue affecting the performance of Shopify stores. We have over 3 million websites on the Shopify platform and our aim was to improve performance across at least 1 million of them.
By introducing new features we have improved Largest Contentful Paint (LCP) by 100ms on mobile home pages. In this post we’ll discuss what we released and how we are driving adoption.
The Problem
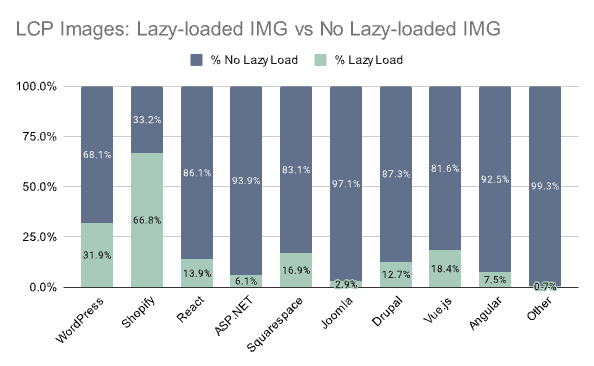
The problem was lazy loading of LCP images, which results in slow LCP, particularly on mobile devices. This issue was initially pointed out by Estela in her article on PerfPlanet last year.

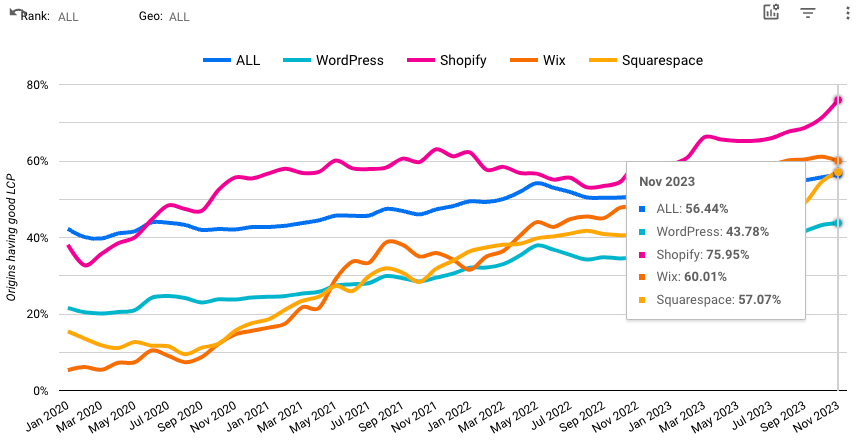
To confirm the problem, we used public HTTP Archive data, demonstrating how public datasets can be instrumental in identifying issues and tracking the progress of any fixes. The data clearly indicated an issue that needed immediate attention.
The Challenge
The challenge was that the solution to this problem lay in a part of the architecture that we don’t control – the theme. This meant that we had to not only build a feature to fix the issue but also influence the ecosystem to adopt the change.
To raise awareness about the issue of poor LCP on Shopify stores, we wrote a post highlighting the data split by theme. This post served as a tool to illuminate the problem and encourage the community to take action.
We also invited our top theme developer partners to a webinar to share details of the new release and give them the opportunity to ask questions.
The Solution: Section.Index
The solution came in the form of the section.index feature and the introduction of smart, automatic lazy loading. The automatic feature acts as a catch all for us to make informed decisions about position of content and whether to lazy load or not. Section.index is a more granular method that developers can use to make more accurate decisions. It can also be used to apply a high fetch priority attribute. The initial results have been promising.
The Results
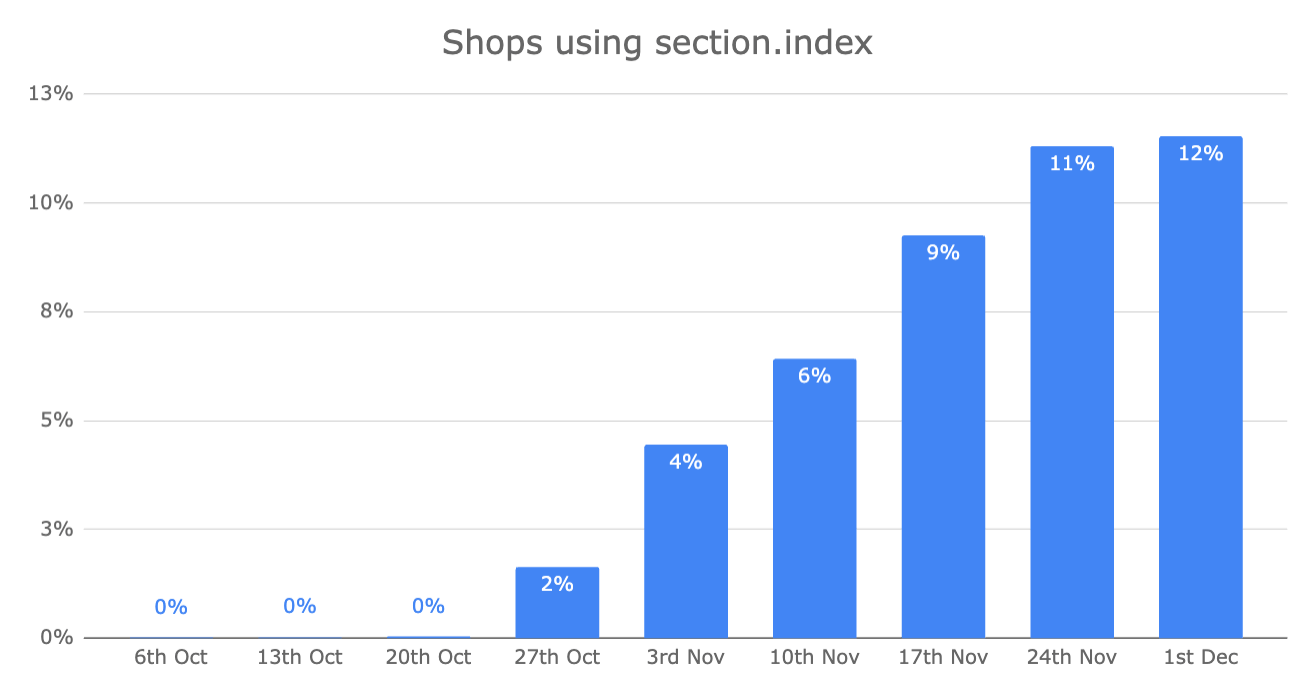
Since the release of the section.index feature, we have seen an adoption rate of just over 12%. This is a great start considering the development lifecycle time. To drive this number up Theme developers need to improve their code and merchants need to install the latest versions of themes.
The November data in the HTTP Archive also showed a decrease in the number of stores lazily loading their LCP image.

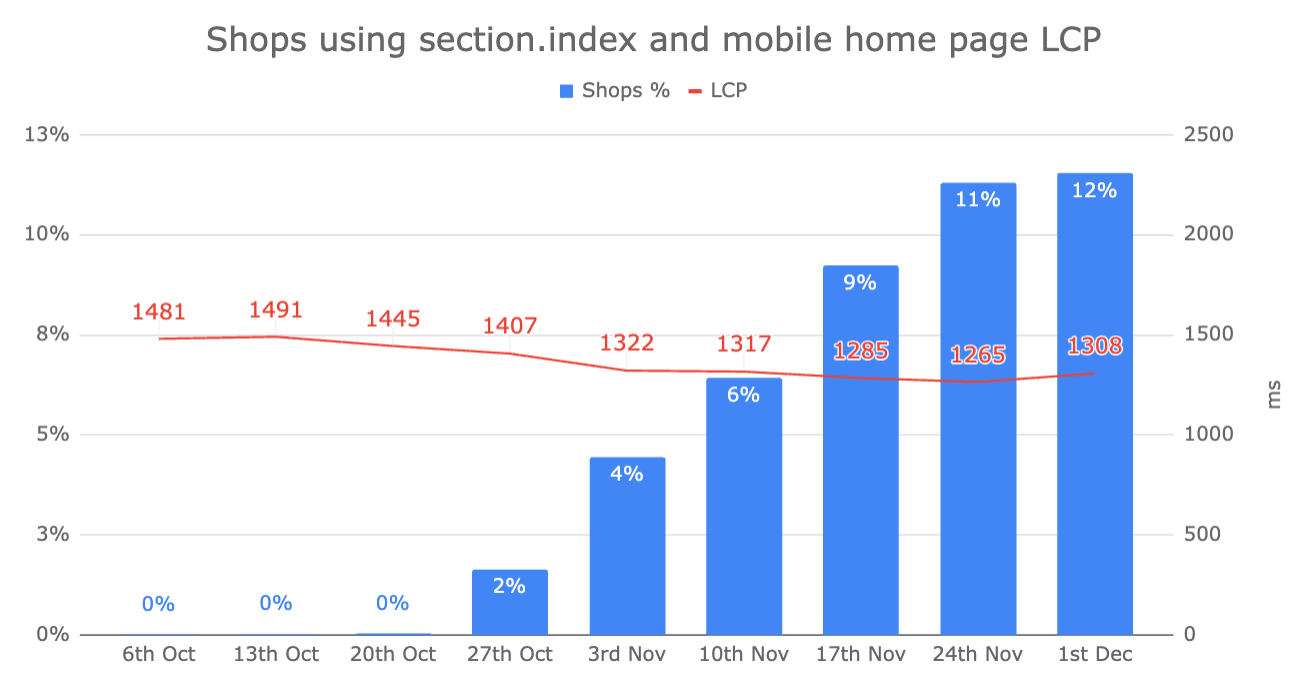
Note: For this analysis we used LCP (frontend). This is the LCP – Time to first byte (TTFB). Removing the TTFB helps reduce the noise in LCP that are down to backend fluctuations.
For stores that adopted the change, the LCP improved by about 100ms on mobile homepages. This is a significant improvement, considering the critical role that mobile devices play in today’s e-commerce landscape.

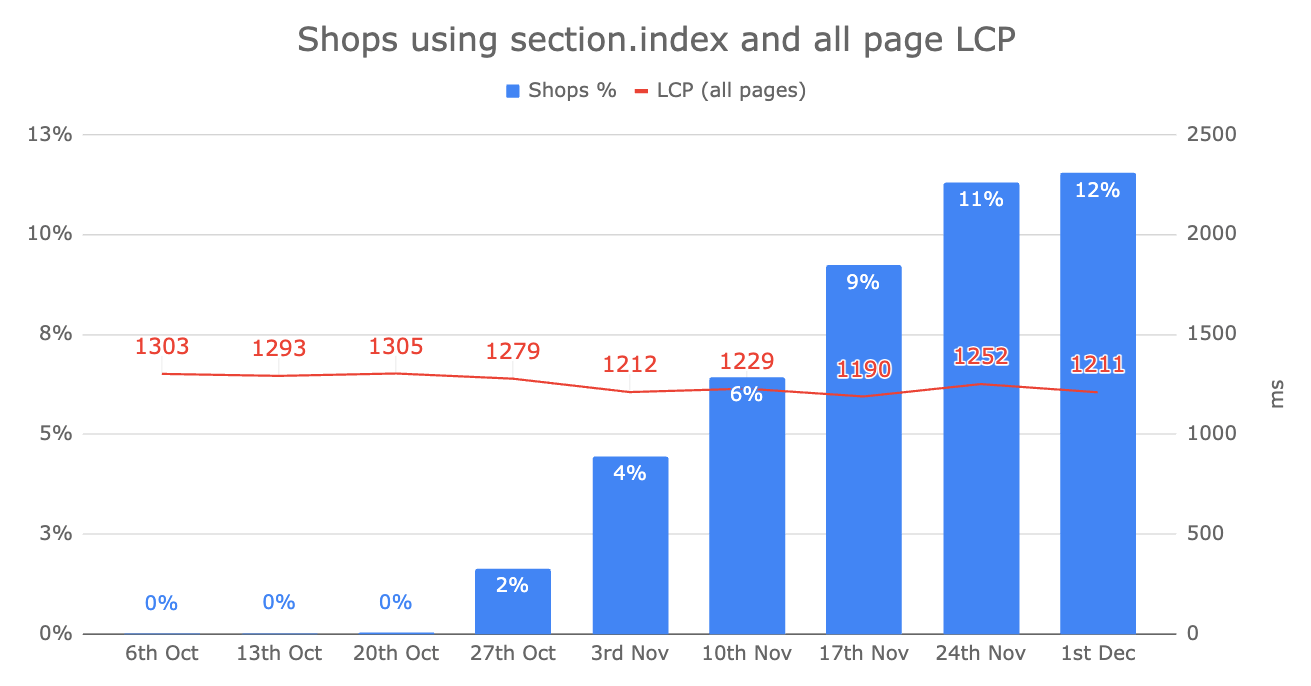
Across all page types, stores that adopted the change saw an LCP (frontend) improvement of about 50-70ms. This improvement, while smaller, is still significant and contributes to a better overall user experience.

In addition to checking our own RUM data we closely monitor the public Technology Report in the HTTP Archive. In November the number of stores passing the LCP CWV improved by about 4%. While this change may not be the single reason for that improvement it is always nice to see these metrics trending in the right direction.

Looking Ahead
The initial results on the adoption of section.index and default lazy loading are encouraging. We will continue our efforts to influence the ecosystem and encourage more merchants and partners to adopt these features. We believe that with increased adoption, we can significantly improve the LCP and overall performance of Shopify stores.
