
Martin Michálek is a web performance consultant and the co-founder of a small consultancy company focused on optimizing web performance for clients of all sizes. With years of experience in front-end development and UI design, Martin helps businesses create faster, more accessible, and more user-friendly websites. He also co-creates the web performance newsletter at SpeedJar.com.
It’s a shame that so many redesigns end up slowing down the site or dropping conversions. How to prevent this? In this text, based on one of our successful projects, you will get a framework for web redesign management.
We are a small team of web performance consultants with years of experience and a good track record of optimization. However, I have to say that when one of our clients tells us that they are going to redesign, it always sends shivers down our spine.
We all know many examples of unsuccessful redesigns where web performance declined. We paid particular attention when Donoci, a lighting retailer, approached us for a redesign. The company operates 27 e-stores in 25 European countries.
Their websites include svet-svitidel.cz or beleuchtung.de, which have always been among the best optimized in our portfolio.

Fast website, which we managed to speed up even more after the redesign.
However, the redesign turned out well in this case. I’m happy to show you how the happy ending was arranged.
So how not to mess up the redesign?
Performance Culture
Before I start listing the points that will help a successful redesign, I need to start with the very basics.
Have at least the basics of Performance Culture figured out. What is it?
- On the client side, there must be dedicated people who take care of performance.
- Ensure that performance optimization has a set time budget.
- Make sure everyone involved knows the basics of metrics and measurement.
- Ensure everyone has access to monitoring and is looking at the same numbers

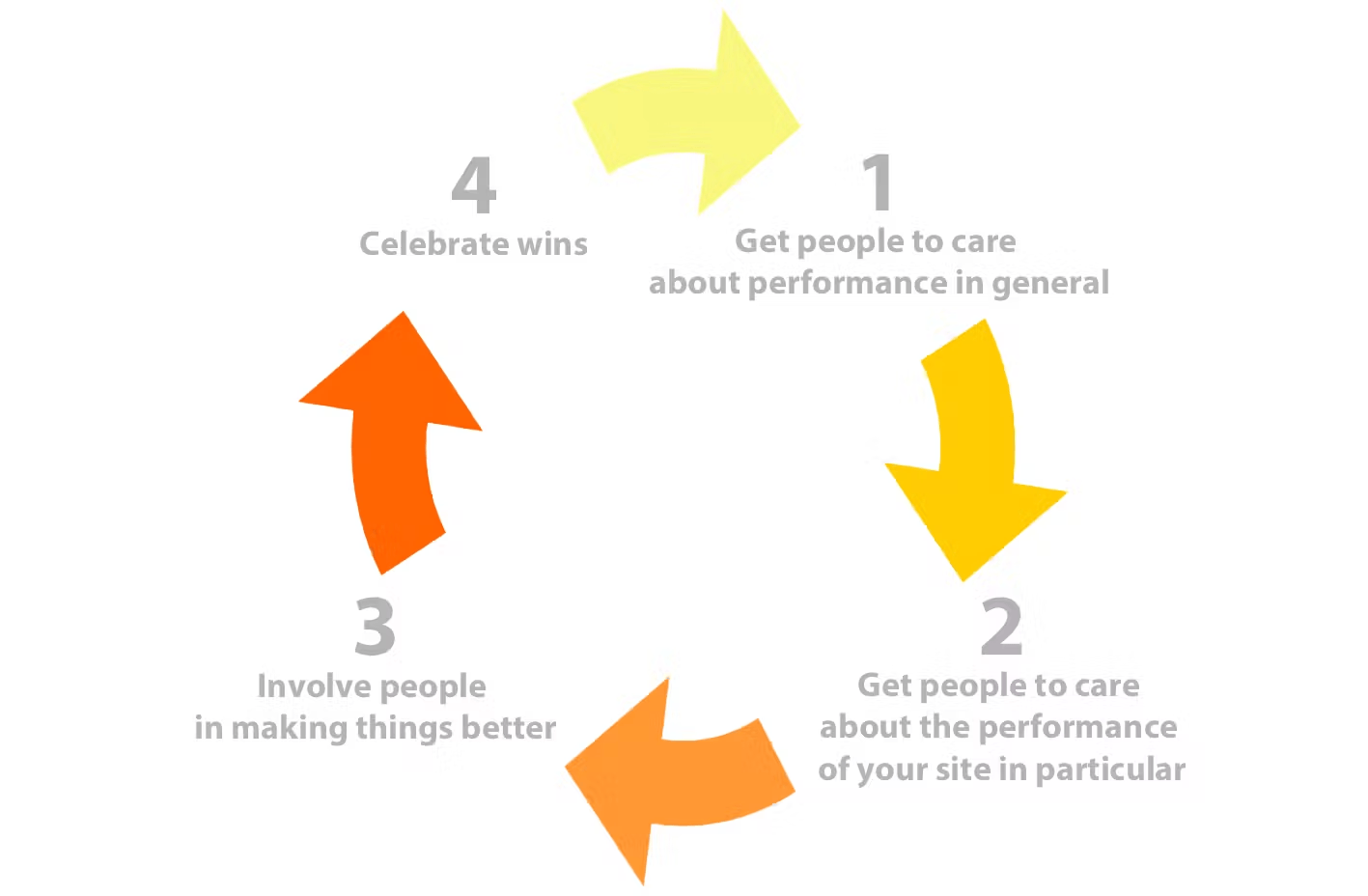
The basic cycle of work on building a Performance Culture. Source: SpeedCurve.
Without the basics of Performance Culture, a website redesign can’t turn out well. If you’re interested in Performance Culture, read Creating a Performance Culture by Steve Souders or Best Practices for Creating a Culture of Web Performance by SpeedCurve.
1) Active communication between all parties is essential
It happens quite often that we learn about a client’s website redesign only from our monitoring notifications. It is natural that people on the client side forget to inform outsiders about important changes. Without a well-established performance culture and good management, consultants’ collaboration with companies often doesn’t work well.
What to do to make communication work well?
- Encourage the client to be proactive, i.e. keep you informed of planned or pending changes. Some of our clients send regular weekly reports to all partners, which we can build on.
- We as web performance consultants should lead by example. In our team, we have a habit of writing a report to the client at least once a month on the state of the web speed with a summary of priorities and also a call for communication.
- We try to have a sync call with clients at least once a month, where we often learn important information in passing.
In this case, the client, Donoci, let us know well in advance that a change was coming and we were able to design a process to prepare for the redesign.
This is what the ideal message from your clients might look like:
We’ll be deploying a redesign of the site in the coming months, so let us know. What steps do you suggest?
2) An educated team can handle redesign better
In our web performance consultant practice, we are committed to Performance Culture and educating our clients and their developers. Training and workshops are a great way to do this.

There is never enough education about performance. Source: WebExpo.
In the case of this redesign, we have been working with the developers from Programia for a long time. We know that their people already know more than the basics of performance and can make further speed improvements themselves.
Our recommendation?
- Before the redesign, train the team on basic metrics and measurement methods.
- At the initial training, break down the most pressing errors you see on the current site.
- Once the client delivers your first HTML templates, do a workshop with the developers on their setup and possible improvements.
3) Three-step performance testing of the new site
The time for the first feedback from consultants on web performance comes when the developers have the HTML templates for the most important type pages coded.

The first tests on the HTML template level will allow to detect e.g. problems with too large font files.
We recommend implementing three-step web performance testing when redesigning or launching major changes:
- HTML template test (browser only).
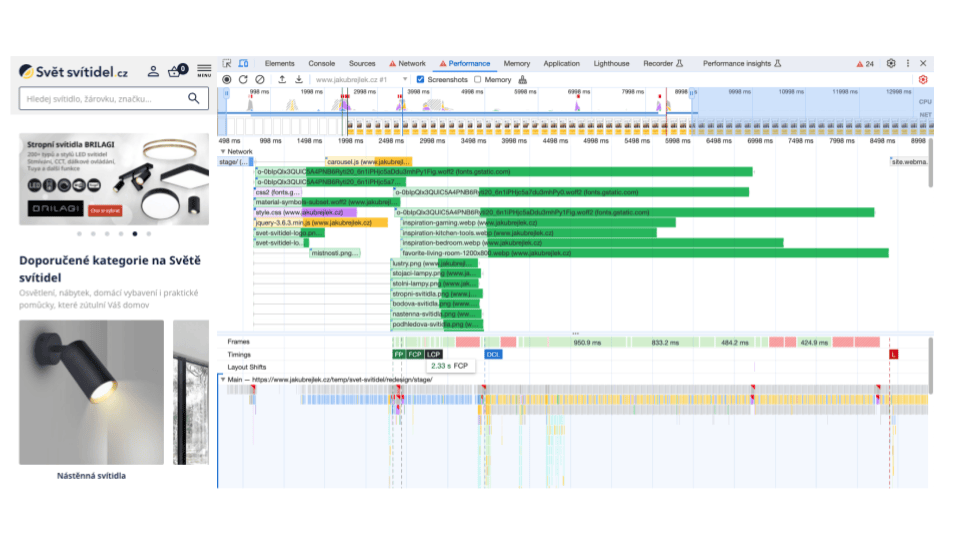
- Site test on staging version (browser and synthetic tests).
- Test of production site (browser, synthetic, CrUX and RUM).
The goal is to avoid discovering and optimizing major performance bugs when deploying to production. The ideal goal is that you’ll just watch Core Web Vitals and other metrics improve beautifully.
4) Beware of major technical changes
The road to the hell of slow websites is paved with the good intentions of developers.
For example, we often see that attempts to speed up by switching to modern javascript frameworks like React, Vue or meta frameworks like Next.js, Nuxt.js end up doing the opposite.
Developers often don’t realize that because technology has moved to the client, it can have a big negative impact on all metrics and especially javascript ones like INP.
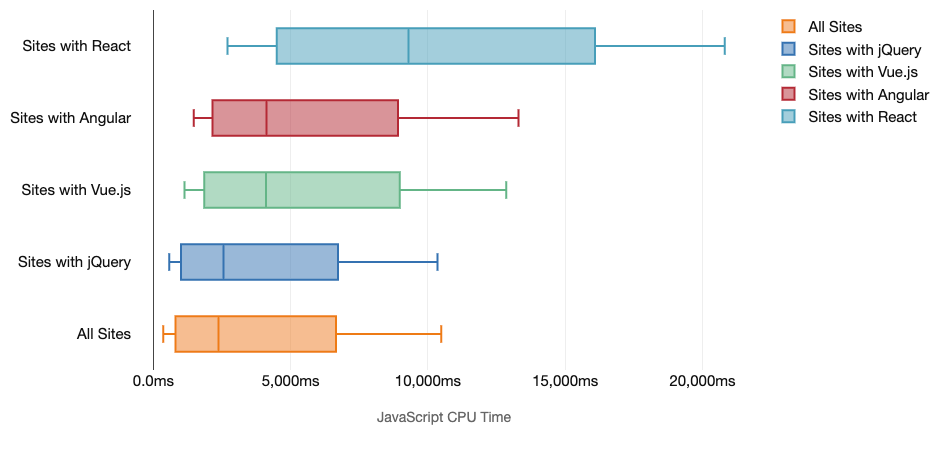
Tim Kadlec published a great study of the performance of javascript frameworks on data from real websites a few years ago.

Websites built on JS frameworks logically have a greater impact on CPU time and therefore, for example, metrics like Total Blocking Time (TBT) or Interaction to Next Paint (INP) for users.
In the case of Donoci’s e-shop redesign, we were lucky. There were only minor technical changes made by the developers, not a switch to a completely new technology.
What can you do as performance consultants?
- In addition to the client, stay in touch with the developers too.
- Ask if the technology stack will be changing, how exactly and which type of pages are affected.
- Ask for a technical proof-of-concept from the developers, ideally on the final devstack, so you can imagine the impact.
- From the position of a web performance consultant, proactively recommend certain solutions.
Your goal here is not to talk developers out of their technical decisions, but to look for ways to deliver the best possible metrics with the technology you use.
5) Who does not measure, does not improve the speed of the web
For all of our clients, of which we have dozens, we measure over the long term using our internal monitoring. This monitors synth data and metrics from Chrome UX Report users.

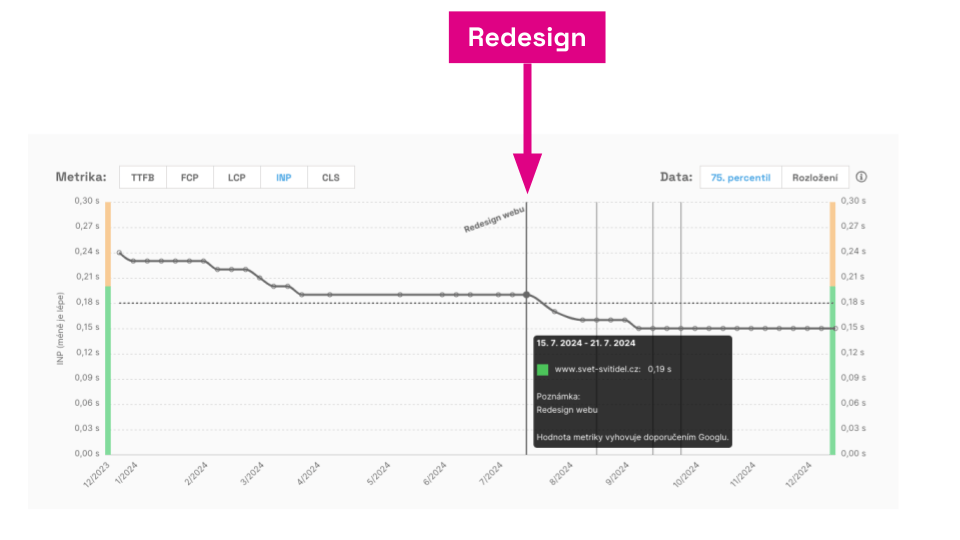
Improving INP metrics after the redesign of the svet-svitidel.cz e-shop.
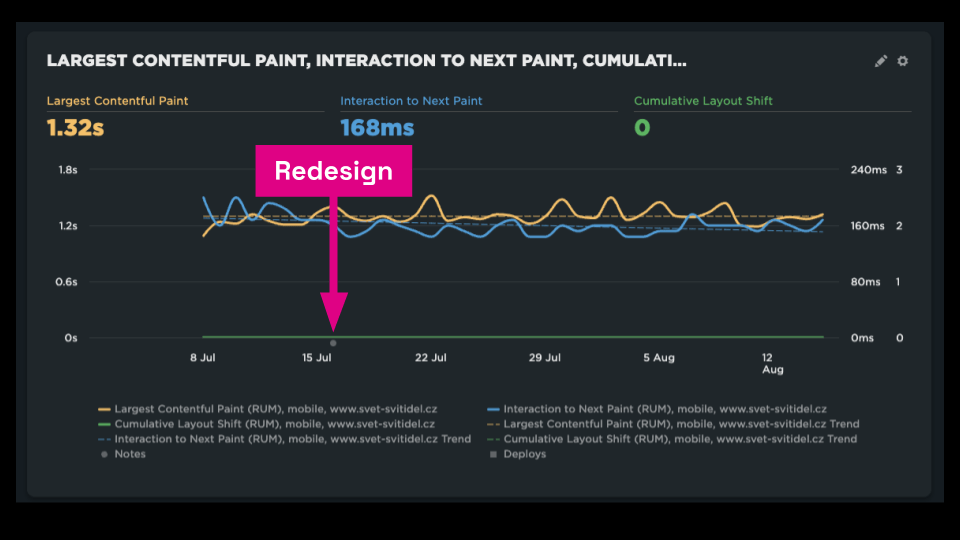
For clients where we’re working a lot on speed, or for clients that are planning a redesign, we also always run Real User Monitoring (RUM), specifically SpeedCurve.

RUM has the advantage of fast response, so we monitor them closely after the redesign is launched. Source:SpeedCurve.
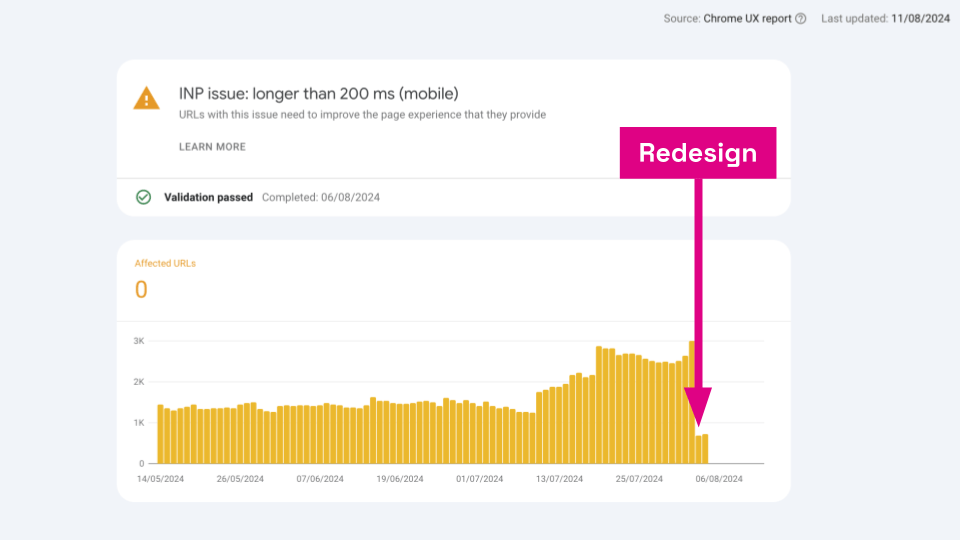
Because performance also affects SEO and PPC, we also monitor Google Search Console very closely for our clients. Some of the type pages here have seen INP metrics improve by higher tens of percentages:

Zero number of URLs that have a problematic INP metric. That’s nice in Google Search Console.
What can you do as web performance consultants?
- Make sure everyone on the team understands the values and properties of the metrics and that you are tracking them in one specific place.
- Production is most important. Make sure you have historical data from Chrome UX Report. Keep detailed synthetic monitoring running for an extended period of time during the redesign deployment, and ideally RUM as well.
6) Time to prepare comments
We will only see the real speed of the site after deployment to production, because we need data from users. Clients often don’t realize this.
Teams also don’t have time for anything after the redesign, let alone speed. They are catching up with the rest and solving the biggest problems. But after the site is launched, we usually receive the most tasks and comments on speed optimization.
What can you do?
- Always reserve some time in the sprint for optimizations, including performance. Generally 10-20% of the time in each sprint is recommended.
- Prepare the client for the fact that despite good preparation, there may be deterioration that will need to be addressed once the new site is deployed for production. Examples might include server or infrastructure issues. Thus, it is possible that after the launch, speed will come to the top of the priority list.
- Schedule a post-launch meeting with the client to assess the status of performance and support the client in any conflicts with developers.
With the redesign of the Donoci websites, this was taken into account and there was time to tighten up the details around speed. Once deployed to production, there were only minor issues to fine tune.
It turned out well, the speed is getting better
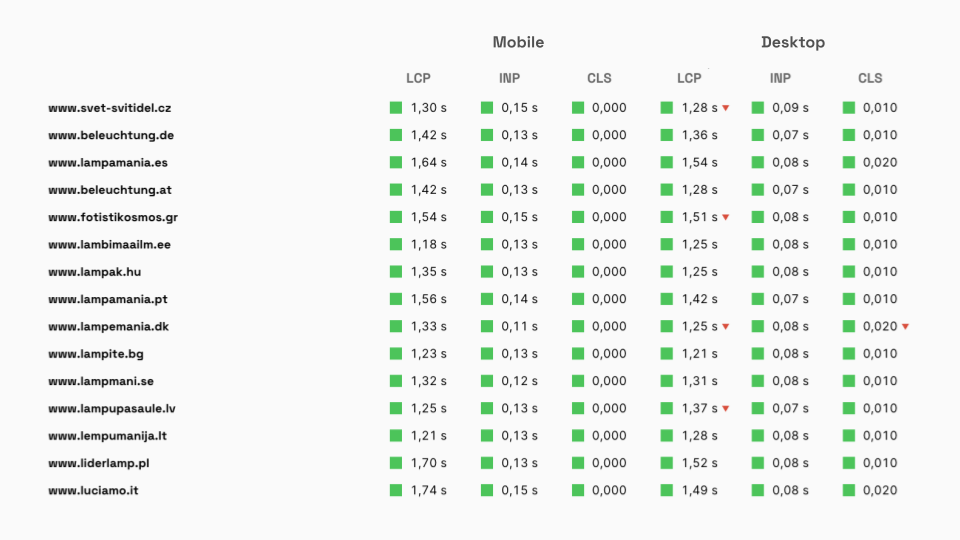
Generally speaking, on an origin level, site metrics have remained at or improved on their original values, which is excellent.

Core Web Vitals metrics are now at an excellent level for all sites across Europe.
INP metrics started to improve after the redesign. This is great because INP is part of the Core Web Vitals and therefore affects both SEO and PPC at Google.
Moreover, for this client, by analyzing correlations of metrics with business data, we know that the INP metric correlates with the conversion ratio.
It is the result of long-term cooperation, which all parties approach constructively with the aim of having the highest possible site speed.
Thank you to all involved and a message to you, dear readers: Don’t Let Redesign Ruin Your Performance.
