
Ivailo Hristov has over 10 years of experience in web performance, with a focus on user-centric solutions. He has developed innovations such as automated font subsetting and versatile resource lazy loading. As CTO at Uxify, he is now addressing new challenges in speculative loading and AI to further improve web speed and efficiency.
Web performance metrics are essential for understanding and improving the user experience. While First Input Delay (FID) initially provided a positive outlook on interactivity, the shift to Interaction to Next Paint (INP) revealed significant areas needing improvement in responsiveness. However, the PerformanceEventTiming API, which is foundational for calculating metrics like INP, is not natively supported across all major browsers. Specifically, Safari lacks this critical API, and Firefox provides limited support, leaving developers without the necessary events to derive accurate metrics.
This limitation is concerning when considering browser usage trends: globally, Chromium-based browsers dominate, but in the United States, Safari enjoys significantly higher usage due to the popularity of Apple devices.
Source: StatCounter
To address this issue, we developed a polyfill for the PerformanceEventTiming API. This polyfill generates the missing events, providing developers with a consistent foundation for measuring and understanding site responsiveness, regardless of the browser.
A Cross-Browser Approach to Measuring INP
Why PerformanceEventTiming matters
The PerformanceEventTiming API supplies developers with detailed timestamps for key interaction events such as pointer and keyboard inputs. These timestamps are essential for calculating advanced metrics like INP, which evaluates the responsiveness of user interactions. The polyfill ensures that developers can retrieve these vital events consistently across all major browsers.
Why Measure INP?
INP measures page responsiveness to user input. It is a critical UX score, part of the Core Web Vitals initiative by Google. Performance engineers rely on it to measure and improve page interactivity, making this a crucial metric for developers.
Currently, INP is primarily supported in Chromium browsers with limited support on Firefox. Safari does not currently provide developers with the capability to measure INP, introducing a blind spot for developers. While it is true that optimizing performance for Chromium may lead to performance gains in other browsers, this is not necessarily always true. Some custom logic may exist to support only Safari browsers, so developers need a way to measure the impact. Such custom logic may often come from third-party plugins/apps, making it harder for site owners or engineers to realize they may have an issue.
How does the Polyfill Work
The solution generates and emits the missing PerformanceEventTiming events by capturing and processing native browser events. Here is a brief overview of its functionalities:
- Event Monitoring:
- The polyfill attaches lightweight handlers to key interaction events, including
pointerdown,pointerup,mousedown,mouseup,keydown, andkeyup.
- The polyfill attaches lightweight handlers to key interaction events, including
- Timestamp Generation:
- For each interaction, the polyfill generates high-resolution timestamps matching the format of native
PerformanceEventTimingentries.
- For each interaction, the polyfill generates high-resolution timestamps matching the format of native
- Custom Events:
- These generated events mimic the structure and behavior of native
PerformanceEventTimingevents, making them compatible with existing tools and libraries.
- These generated events mimic the structure and behavior of native
Challenges and Constraints
Developer Responsibility for INP Calculation: The polyfill generates the necessary PerformanceEventTiming events but does not compute INP directly. Developers must implement their own calculations or integrate the polyfill with libraries like web-vitals for accurate INP values tailored to their specific needs.
Script Loading Priority: To ensure precise measurements, the polyfill must load before any other event listeners. This guarantees that no interaction is missed during event capturing.
Read more in the GitHub repository.
Performance Impact
The polyfill is optimized for efficiency, ensuring it integrates seamlessly into web applications without introducing performance bottlenecks:
- Minimal Overhead: Handlers are lightweight and scoped exclusively to essential user events such as pointer and key interactions, avoiding unnecessary processing.
- Efficient Event Hooking: Handlers are activated only when relevant events occur, eliminating redundant operations and reducing CPU usage.
By focusing on precision and efficiency, this solution ensures reliable performance measurement while maintaining optimal website functionality.
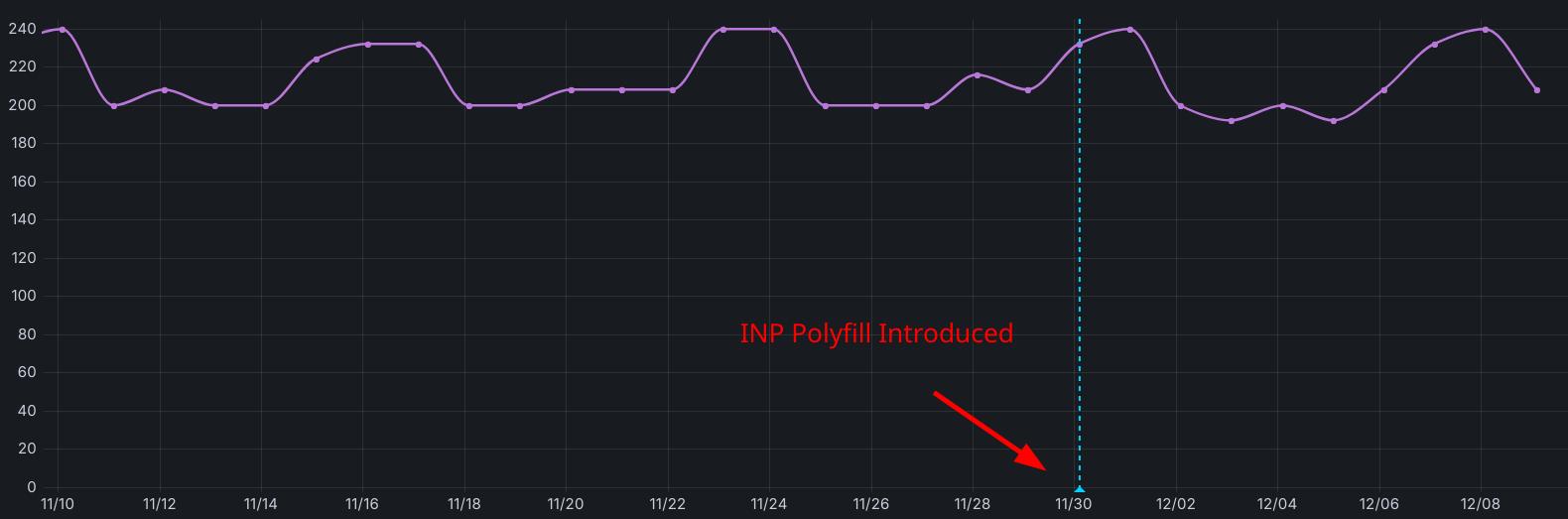
After introducing the polyfill, we tested its effect on the native INP value reported by Chromium browsers. The chart below shows no additional overhead, and internal testing confirmed no measurable impact on load times, responsiveness, or resource usage, making it practical for real-world use.

Source: Uxify
How to Use PerformanceEventTiming Polyfill
Just insert the provided JavaScript snippet into your website’s <head> tag. We advise you to insert it before any other scripts.
<script src="https://unpkg.com/performance-event-timing-polyfill"><script>
This is usually enough.
If you need additional insight, you may use the standard browser API like so:
new PerformanceObserver((list) => {
console.log(list.getEntries());
}).observe({type: "event", buffered: true, durationThreshold: 16});
You may use the data to calculate your own value for INP, or use third-party code like the web-vitals library.
For more details, check out the official GitHub repository for the polyfill.
Conclusion
By addressing the INP measurement gap across Safari, Firefox, and other non-Chromium browsers, Uxify’s experimental solution empowers developers to gain a complete picture of their site’s performance.
Our goal is to help provide a unified and comparable metric that can be applied across all major browsers, including Safari and Firefox. This ensures a consistent approach to measuring responsiveness while expanding usability beyond Chromium-based environments. While a native browser implementation is always preferred, our approach provides an interim solution that works today.
This is the first version of the polyfill for utilizing PerformanceEventTiming across all browsers. We invite you to try it out and share your feedback to help refine and improve it. You can find the polyfill on our GitHub repository. Your input is invaluable as we continue to enhance cross-browser performance measurement.
