
As mobile growth accelerates, the value of single-minded viewport optimization has diminished. The way you approach web page optimization requires a reboot.
No one disputes the importance of viewport metrics like Speed Index or First Contentful Paint. Each provide meaningful benchmarks for web devs to determine progress in web optimization initiatives. In fact, it’s rare to find articles on this topic that don’t utilize these metrics.
But as mobile continues to explode (it’s now the driving force), we have come to rely more and more on these viewport metrics and have thrown anything not in the viewport to the wayside. Which begs the question: Do we need to prioritize, and focus on the load performance of content beneath the fold? Is it really not important?
Real user behavior (on mobile)
This question has been on my mind for most of 2016. While nearly everyone I spoke with at different companies or conferences, like Velocity NY, admitted load performance below the fold was nowhere on their roadmap and definitely not a priority, my intuition and common sense told me something altogether different.
When browsing a page on a mobile device, I don’t wait for it to be fully ready to start attempting to use it. Much of the content I want to engage with is often below the fold. Whether an ecommerce product page or a WordPress blog, scrolling begins well before the content above the fold is ready.
Disappointingly, nearly all published research I could scavenge regarding user’s scroll behavior or where they spend their time is measured solely on desktop. Thankfully, I did find one source which includes mobile device data published by Chartbeat. Here’s the lowdown: Over 25% of users scroll before your page can even load, and then spend 66% of their attention below the fold.
So if it’s not only common sense, but there’s data to back it up, why is “below the fold” performance ignored? Why the disconnect?
The answer is pretty simple: we’ve limited our perspective because the available tools and metrics are based on the initial viewport (aka the content above the fold). You can see where I’m going with this: our own tools and metrics have blinded us to benchmark our sites to viewport performance.
The result? We’re not optimizing for humans… but rather, for machines.
Asking the wrong question
The question is no longer, “Should we focus above or below the fold?”, but instead, “How can we concentrate on optimizing a user’s (a human) journey to our page?”
But how exactly do we do that? To answer that question I analyzed several successful performant sites and discovered there are two or three key steps in a user’s “page load” journey to highlight. In my research, Amazon came out on top, so I’ll use their product pages on a mobile device with a 3G network connection as my guide.
There are three steps in a user’s “page load” journey.
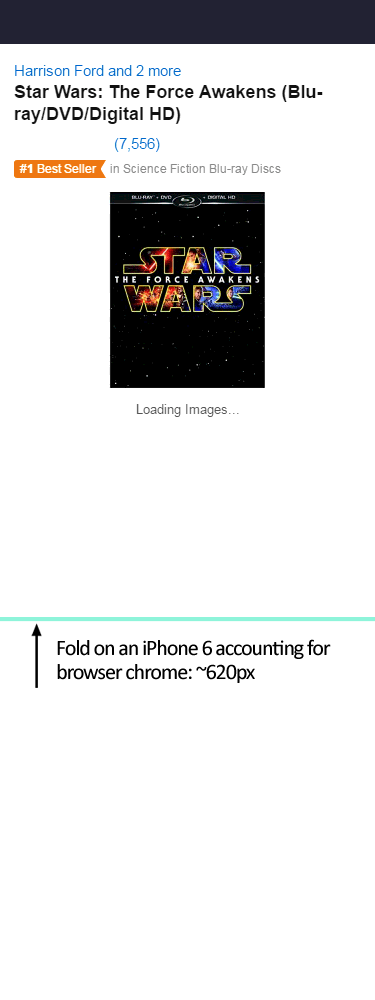
Step one: Confirming the user’s destination

Fig 1: at around 1 second
Amazon starts by loading only the name of the product and its image. Their goal is not to load every important item (notice there is no buy button yet), but to load just enough to give the user confirmation they have arrived at the correct destination.
Why is this important? When you tap a link, ever notice your anxiety levels can increase a little? You start wondering: did my connection die; did I fat finger that link; maybe my phone missed my tap. It’s because of this “anxiety” we need to give users feedback they are on the right page and everything is ok ASAP.
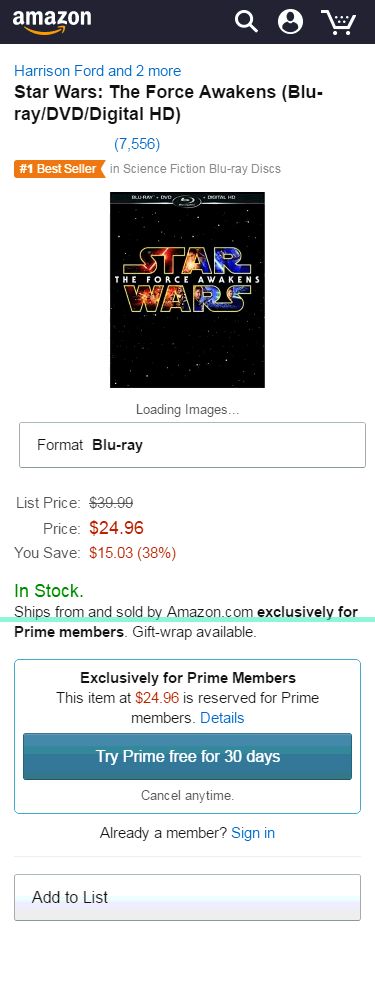
Step two: Allow users to accomplish their initial goals

Fig 2: at around 1.5 seconds
Amazon now loads just enough content for users to accomplish their initial goal(s): being able to buy the product or add it to a wish list to buy later. Because of this, Amazon has loaded all the pricing information and the respective buttons. The “trade in”, “new & used”, social buttons etc… will be loaded later.
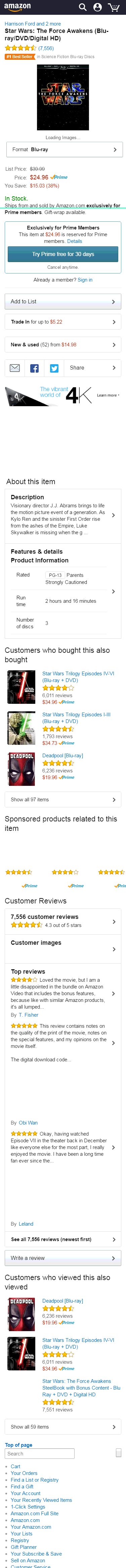
Step three: Load remaining content in order of its importance
Everything now continues to load on the page, starting with the product description and reviews, in order of its importance until fully loaded. Amazon doesn’t even bother loading the footer until later.

Fig 3: at about 3.5 seconds
Getting started with user journey optimization
Thinking about optimizing for a user’s “load journey” may be a big shift for some. And it’s understandable; we’ve been optimizing with only the fold in mind for years. So what’s the best way to get started? Here are the four steps I’ve found helpful:
- First, identify which key elements on your page give confirmation to the user they aren’t lost. For Amazon’s product page, it was the headline and product image. On a blog, it may be the heading of the post and your logo. Start a prioritized list with these elements at the top.
- Second, start thinking about your users: What are the different goals they’re trying to achieve? What are they looking for on your page? Make a list of these goals and choose what your team believes (or data shows if you have it) are the top three. And make sure everyone is in agreement.
- Of these goals you’ve chosen, identify the required key elements and add them to the list you started in #1.
- Add any remaining elements to the list
Now, not only are you and your team on the same page with which elements are important�”regardless if they are above or below the fold�”you have a prioritized list of elements to watch out for and where to spend your time optimizing.
TL;DR / Conclusion
- Instead of focusing on the fold, we need to focus on our users and in particular, optimizing a user’s journey to our page. And since a lot of important elements are located below the fold (e.g., Amazon’s buy button), we need to be “fold agnostic”.
- We need better metrics and tools to help assist us in both measuring and seeing below the fold.
