Peter Hedenskog (@soulislove) is a senior web architect at Cybercom. He lives in Stockholm, Sweden. Peter likes to code, deploy, solving web performance problems and listening to reggae. He doesn't think he's a geek, but people keep saying he is wrong. And he is the creator of sitespeed.io. Right now he is at home on paternity leave, with his two newborn twins.
Sitespeed.io is a new open source web performance command line tool, built to analyze your whole website. Let me tell you more about it!
The workflow and output
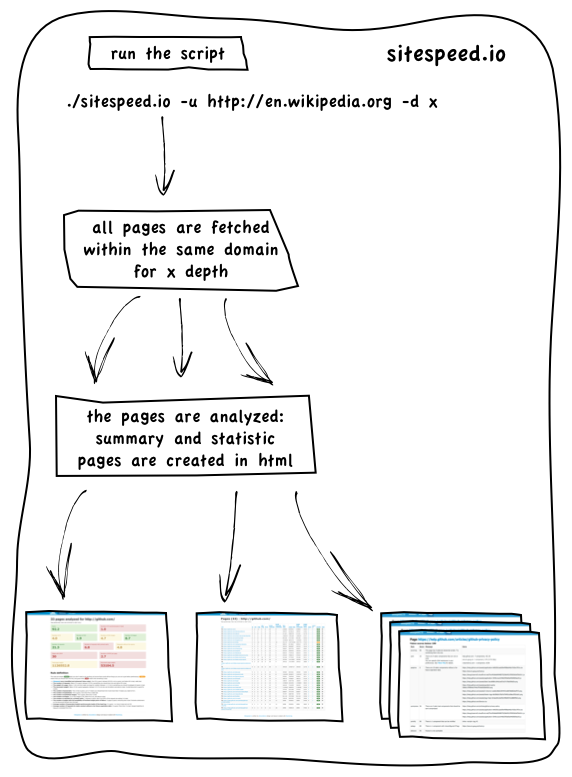
This is how it works: You feed it with a start URL and how deep you want it to crawl. The pages are fetched and all links within the same domain from that page are analyzed, and a couple of HTML pages are created with the result. Sounds simple? Well it is, and it looks like this:

What do you get as a result from an analysis? You get three types of pages:
Site summary page
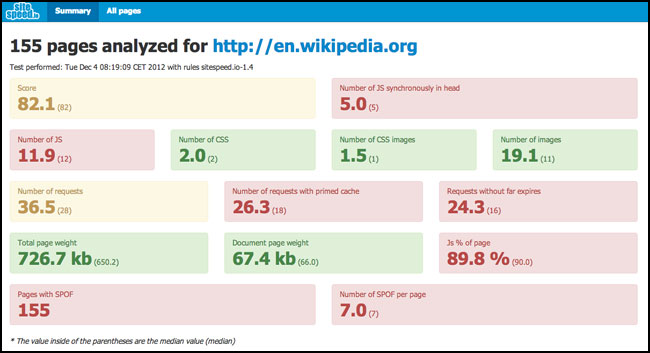
The first one is the summary page. This is the page for your boss. It holds information of 15 key values for web performance, average & median values for all the analyzed pages (for example, the total number of assets or the number of SPOFs). Here’s an example for Wikipedia (click on the image to see the corresponding HTML page):
Each of these key values will be green, yellow or red. Red means that you need to act now, yellow that you should investigate it, green, go home and party!
Detailed site report
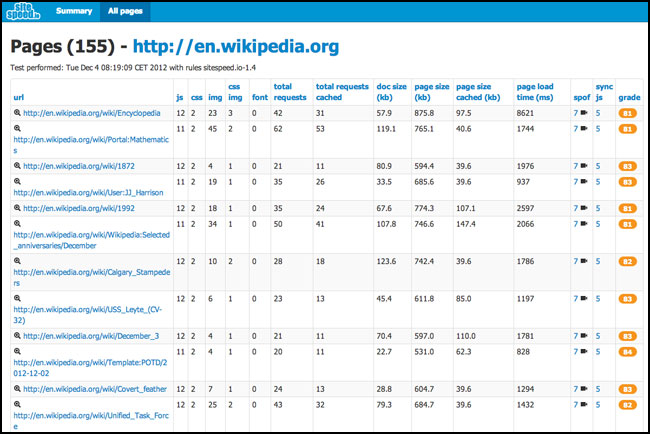
The second page shows data collected for each page, on a page level. This page is more for the tech people. You can quickly spot the individual pages that are having problems. You can sort the pages based on different values and pretty easily see the data that is most important to focus on.
Full page analysis
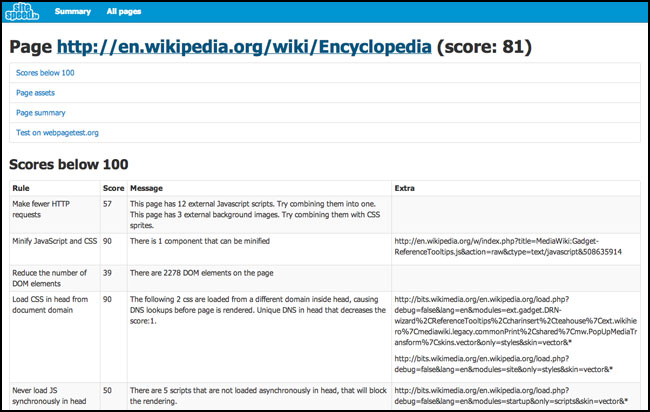
The third type of page is the full summary of the analyzed pages. You have one of these for each page. This page shows detailed information about the rules that you are breaking and all the assets on the page.
You can see a full HTML version of the analyzed pages for Wikipedia here.
The analysis & the rules
Sitespeed uses YSlow to analyze the pages. Most of the standard YSlow rules, plus a few additional rules, are used to calculate the performance score of a page. The additional rules used in the current version (1.4) are:
- SPOF – looking for single points of failure
- Low number of total requests – because there is a limit of how many requests you can have on a page and it still can be fast
- Do not load specific CSS file for print – keep that CSS in the same file as the rest
- Load CSS in head from document domain – avoid DNS lookups inside of head to make the page render faster
- Never load JS synchronously in head – this exists in YSlow but doesn’t work in the PhantomJS version
- Avoid use of web fonts – even today, webfonts slow down the page
- Have long expire headers for static components – in this version you don’t get penalized for Google Analytics
- Too much JavaScript compared to text – this is an experimental rule, trying to catch those pages with too much JavaScript, well that is almost every modern page 🙂
- Load third party JS asynchronously & only once – these rules are borrowed from Stoyan Stefanov
If you fork the project, you can add your own rules.
Using the best of breed open source
Sitespeed uses a couple of open source tools: The most important ones are YSlow and PhantomJS. PhantomJS is a headless WebKit with JavaScript API, that makes it possible to run YSlow without a web browser. Nice! YSlow is used as the rule engine for collecting statistics of a page. (I started to do my own version, but hey, you don’t want to invent the wheel again and work on it for a couple of years, right?) The one thing I really like with YSlow is that you can create your own rules – it is built to be extended.
Twitter Bootstrap is used as the framework to create the look & feel of the result pages. It is just great, even as a real tech nerd, I can create web pages with a design that doesn’t suck!
Sitespeed uses a couple of additional open source projects. You can see the full list here.
The future
The first version was released just a few months ago, and Sitespeed.io continues to evolve. By using and combining proven tools it’s able to provide valuable insights today, but it will get even better over time! I have some ideas of where to take it next, but your input is really appreciated. Download or fork it on Github!