
Dean Hume (@DeanoHume) is a software developer and author based in London, U.K. He is passionate about web performance, and he regularly writes on his blog - deanhume.com. He is the recent author of Fast ASP.NET Websites, a book aimed at improving the performance of ASP.NET applications.
HTTPS is a hot topic lately. Google indicated earlier this year that they will use HTTPS as a ranking signal in their search results, and along with the Heartbleed and Poodle vulnerabilities, HTTPS has been generating a lot of interest.
Vulnerabilities aside, the goal of HTTPS is to ensure that we deliver safer, encrypted data to our users. Moving to HTTPS is a great step forward and reduces the chance of prying eyes tampering with sensitive information.
We still have a long way to go towards HTTPS being available on all websites, but things are looking positive. According to the HTTP Archive, there has been an active growth in the number of HTTPS requests across the web by almost 300% in the last two years from 4% to 13%.
How does this all fit in with web performance? Well, HTTPS requests differ from plain HTTP requests in that they need to perform a few extra handshakes in order to verify the authenticity of the request. These handshakes typically incur an overhead in terms of network latency, and if your server is not configured correctly, this extra latency can have an effect on web page performance.
As developers, there are a number of techniques that you can use to ensure that the HTTPS configuration is as efficient as possible.
Verify your Certificate Configuration
Incorrectly configured servers add extra complexity to the HTTPS handshake process. This added complexity can often mean that extra handshakes and more round-trips need to take place, increasing the network latency.
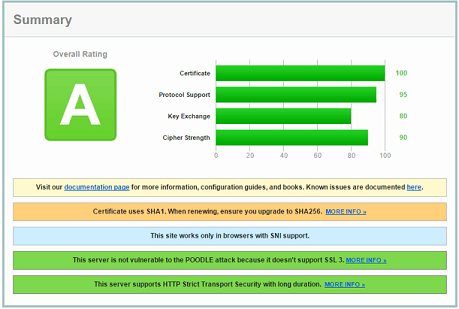
Run your site through an SSL server test such as ssllabs.com to verify that you have configured your server and certificate correctly.

Ideally, you should be aiming for an A rating or higher. The more efficient your certificate configuration is, the faster your requests will be.
HTTP Strict Transport Security (HSTS)
Modern browsers are starting to support a new header called HTTP Strict Transport Security and this header prevents any communications from being sent over HTTP to the specified domain. The browser redirects from HTTP to HTTPS client side, without ever touching the network. This header is great because all redirects take place client-side and it means that latency and extra round trips won’t affect web page performance.
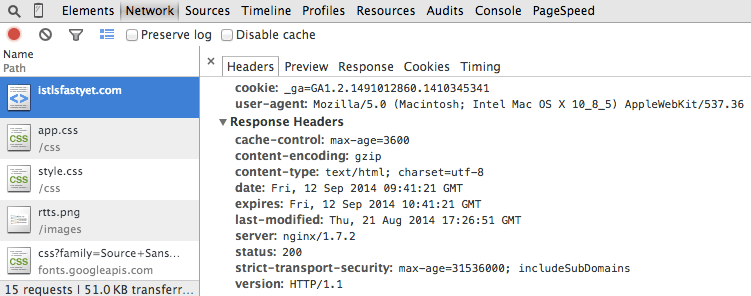
The best part about the HTTP Strict Transport Security header is that it is relatively easy to implement. Much like a HTTP caching header, you set a max-age for the HSTS to expire in seconds. It might look a little something like this:

According to the HTTP Archive, currently less than 1% of all requests use this header. Start using this header today as it is an easy win and can make a difference to the performance of your websites when applicable.
Caching
HTTP caching is a well-known practice that involves caching and reusing resources that have previously been fetched by the browser. HTTP caching is great because it means that once the resources have been saved locally, and the user revisits the same page or navigates to another page, the browser won’t need to request the file again from the server, but rather fetch it from disk. This saves time and network latency.
It’s important to remember that you don’t want to cache everything that is returned over HTTPS. This is because certain resources may contain sensitive data that are specific to a user. Most modern browsers will store HTTPS content on disk unless the server specificically opts-out. I recommend reading the following article for more information on caching policies in different browsers. Use HTTP caching wisely and you can save unnecessary requests and associated HTTPS handshakes. Cache is king!
Keep-alive
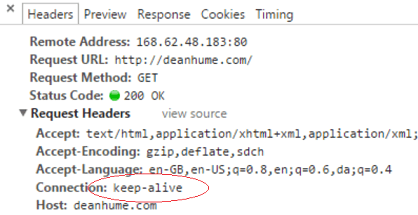
HTTP Keep-alive uses a single TCP connection to send and receive multiple HTTP requests/responses, as opposed to opening a new connection for every single request/response pair. Certain servers may have HTTP keep-alive disabled on SSL connections. This isn’t ideal, because it means every single HTTP request is going to take 3 round-trips before even asking for data. If you have keep-alive enabled, it means that you only pay the cost of the handshake overhead once, instead of every time a resource is requested.

Keep-alive is enabled by default on most servers, but it is important to keep an eye on your connections and ensure that you aren’t closing them and incurring extra overhead.
Avoid mixed content
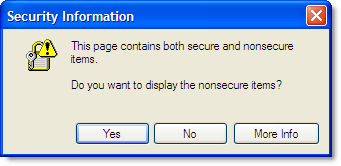
If an HTTPS page includes files such as JavaScript or CSS that are retrieved via regular HTTP instead of HTTPS, then the connection is only partly encrypted. This unencrypted content is accessible to sniffers and when a web page contains both HTTPS and HTTP content, it is considered to be a mixed content page. You may have been presented with an alert box similar to the following:

According to a recent study, over 40% of HTTPS websites were found to have at least one type of mixed content. In some browsers, this blocks further downloads until the user responds to the alert, and provides a jarring experience for your users. It is definitely something to fix!
Conclusion
HTTPS adoption is growing around the world, and it’s a great step towards offering safe and secure data for our users. It’s also important to remember that web performance is a key part of HTTPS.
If you would like to read more about how you can ensure that you deliver a fast and speedy experience over HTTPS, I recommend watching Ilya Grigorik’s video entitled “Is TLS fast yet?” and also taking a look at the following slides.
There is also a great website called istlsfastyet.com that goes into great detail about HTTPS and web performance.
