Robin Osborne (@rposbo) is an experienced Performance Principal, head of development, team leader, and solution architect. He specialises in the design and development of Web Performance Optimisation setups, Optimisation for China, and DevOps pipelines in AWS and Azure.
tl;dr – if we, as a webperf community, are able to bring the environmental impact of a website into the common #webperf lexicon, then maybe it can raise up in corporate awareness and actually become an agent for change.
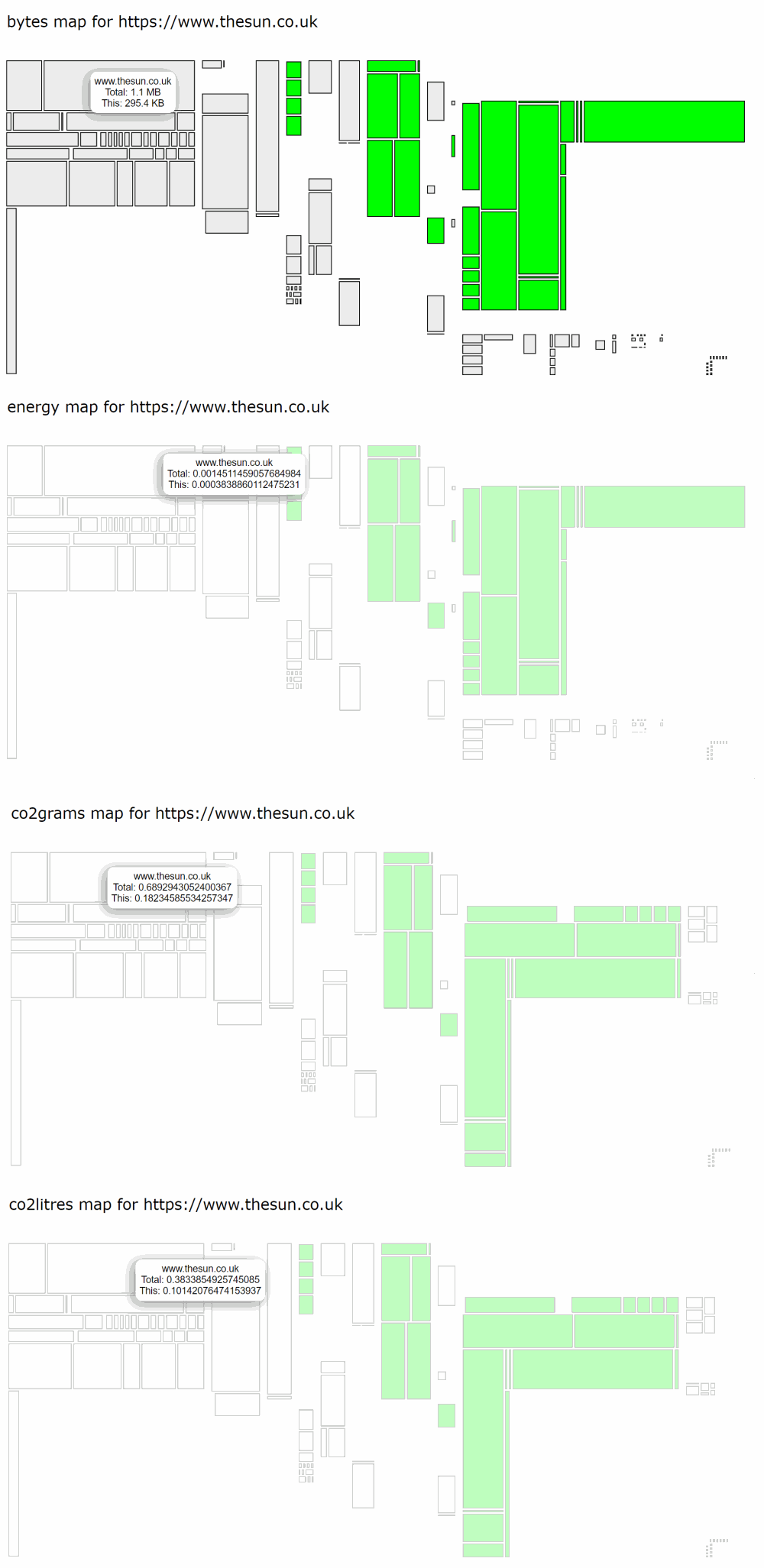
The last PerfPlanet article I wrote a couple of years ago, was playing with taking the data contained in a WebPageTest run, connecting it to some Website Carbon calculations, and creating a visualisation of that WebPageTest run in terms of:
- Whether the hosting for that domain uses sustainable energy
- The possible approximate CO2 emissions for that request
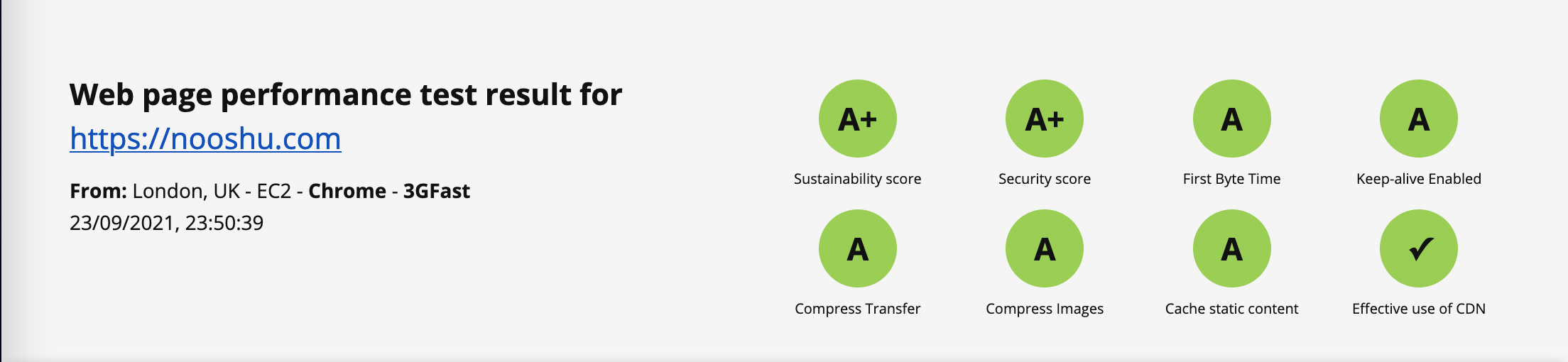
I’ve also created custom WebPageTest agents that simply hook into the Green Web Foundation’s API for my private WebPageTest runs, such that a high level “green score” can be displayed as part of the lighthouse results.

Both pretty fun, but not particularly useful on the whole.
Enter the humble github issue
Recently the wonderful Matt Hobbs (@nooshu) threw out a tweet about integrating websitecarbon.com into WebPageTest.
Idea for @RealWebPageTest . Integrate https://t.co/rgOAEMGNdA into the summary results. Not sure if the algorithm is open source though
— Matt Hobbs v2.0 ???????????? (@TheRealNooshu) November 8, 2021
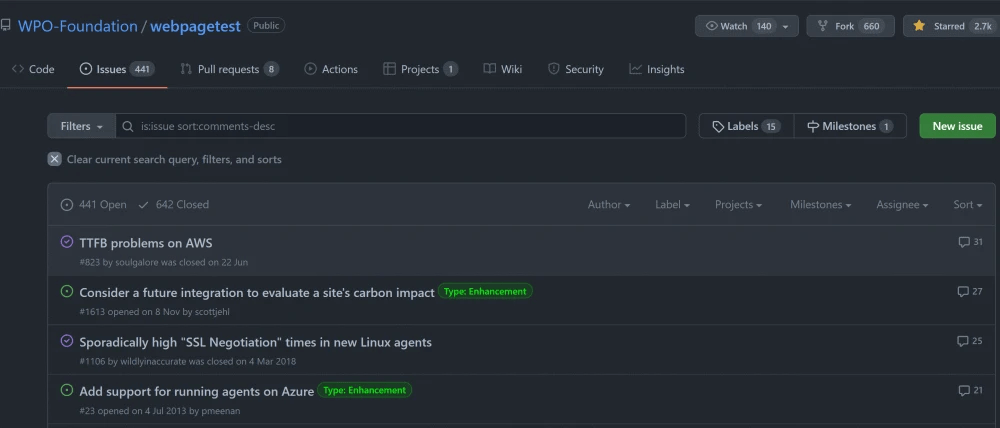
Now that there are full time employees working on WebPageTest, and not just the superstar that is Pat and his WPT community, this quickly became an issue on the WebPageTest github repo, entitled “Consider a future integration to evaluate a site’s carbon impact”; this issue has already gained the 2nd most comments on the WPT repo for any issue so far!

Why is this important?
It’s only relatively recently that website performance has become an official ranking factor in Google search results, and even more recently that Core Web Vitals have become ranking factors for Google too.
Various webperf specialists have been reporting on things like LCP and TTI within their companies as the high level measures of performance success, since these are generally more representative of the actual user experience as opposed to page load time (easily skewed by autoplaying streaming video or late loading, non-critical, 3rd parties) or speed index (also skewed by animation or autoplaying video).
If such relatively recent concepts can be promoted to the high level performance stats that your Performance Engineers report on when looking at your site’s trends and comparing to your competitors, imagine how much impact we could have as a community if we are able to use common tooling like WebPageTest and SpeedCurve (a large part of which is WebPageTest under the hood) to expose the environmental impact of a webpage vs another.
Our performance stats that are spoken about within the company, and between companies as their CTOs and board members read exec summaries and chat at events, could include this new metric; one CTO or board member could mention it to another when asking about how their site is doing. This raises it into the common lexicon.
Snowball effect. Ho ho ho
If it is raised into the common performance lexicon, then there’s no reason that this wouldn’t gather pace; becoming a ranking factor? Becoming a challenge for browsers to compete on (how many CPU cycles does it take to render the same page on the same machine, but on a different browser?) Could we have a “greener” browser?
Computational complexity could be included in this, pushing engineers to consider investing in simplifying their codebase. (Don’t even get me started on crypto and NFTs)
We can include this sort of measurement into a CI pipeline to highlight inefficient Static Site Generations (i.e., if one UI component update causes 20k pages to be rebuilt every day, resulting in hours of inefficient SSG processing) – check this great thread from the wonderfully opinionated Alex Russell of PWA/Web Component fame:
The absurd, rococo-inspired waste of CPU cycles that are most of the SSG build times I’;m hearing about make me realise that what JS has wrought is the promise of expanding our horizons while shrinking our possibilities, all while costing more.
— Alex Russell (@slightlylate) December 18, 2021
The ghost of performance future
The mockups on that github issue give a great idea of how this might permeate your usual metrics:
Sustainability Score
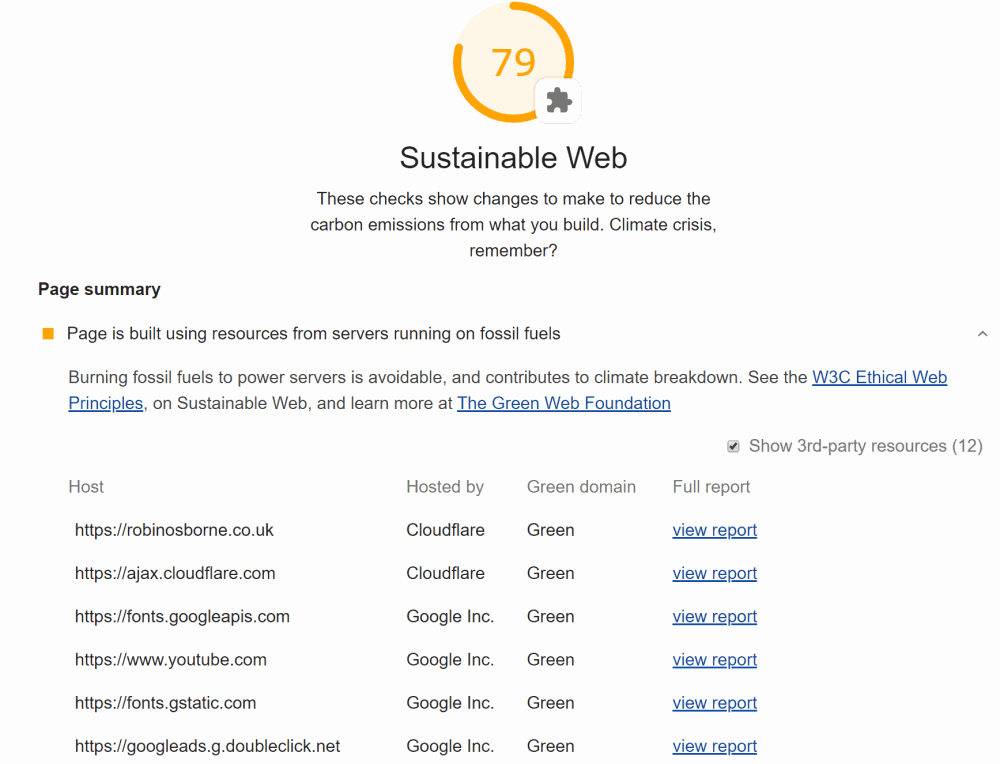
A circle at the WebPageTest overview:

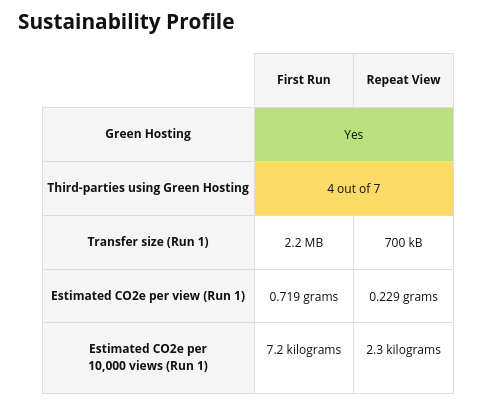
Sustainability Profile
A breakdown in the WebPageTest summary table:

Share the love
The suggestion that this be also implemented in the Apache branch of WebPageTest is a wonderful idea, meaning that this capability is available to everyone, even potential Catchpoint competitors. ?
The #WebPerf community are awesome.
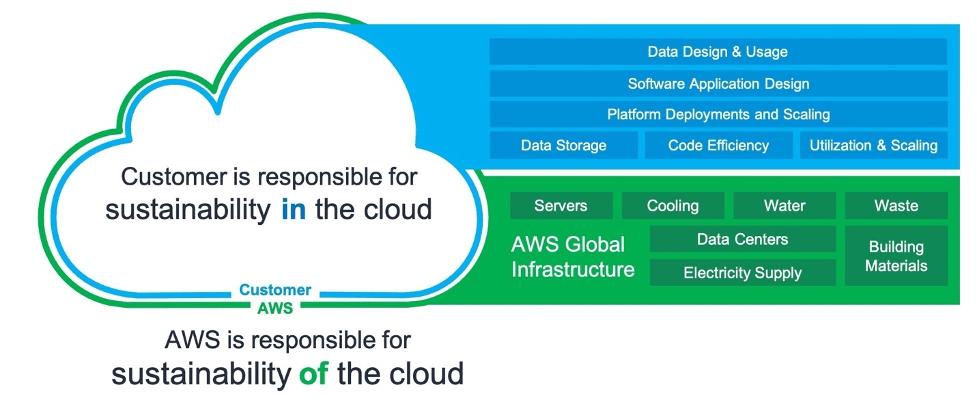
Sustainable Cloud Pillar
If you need more convincing (doubtful, since you’re a smart bunch), then note that AWS have recently introduced an extra “pillar” in their “Well Architected Framework”: “Sustainability”:

How to help
Go support this effort over on github, and once it’s part of WebPageTest be sure to start including this in your usual webperf reports; be sure to compare to competitors and fan the flames of gamification.
You can do this!