
Software Engineer: @Ciklum, @EPAMSystems • Makes developers and users lives easier helping them with #webperf • Speaker • @__treo advocate.
We often talk about fixing web performance in existing solutions. I’ll try to underline the problem of why it happens and how to predict the need for fixing performance problems at the later phases of a project development. Hence, avoid the need to fix performance, and be fast by default.
But first, why are we even interested in performance matters? It’s worth mentioning that there are lots of reasons: for business – it’s money, for developers – creating great product to use (we are all good people and want to create amazing experiences), for users – enjoying the application they were looking for.
Unfortunately, performance isn’t the first feature owners/managers/developers are going to implement in their projects. For existing products, it’s more important to add visible changes that bring more revenue. For startups – it has to blow the mind with the idea and be sold, improved, etc (another story). When you raise the question about performance, everyone says: “That will be fixed later, it’s time to push this feature out of the door!”.
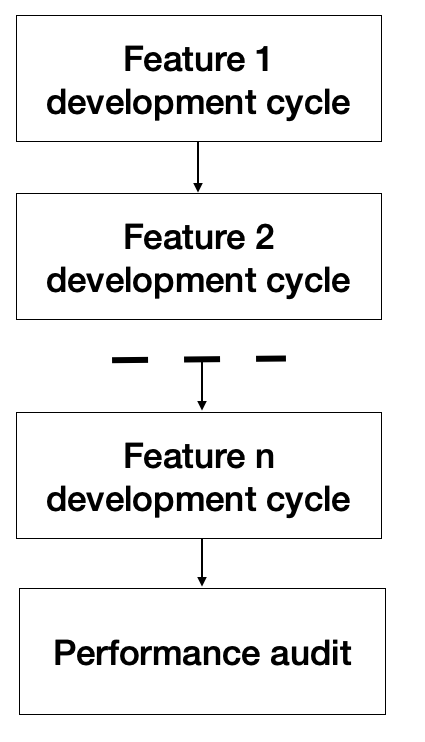
Note: Not all processes are organized like this and not all teams work like this, but the problem is still present and a lot of teams face it. We can visualize this process really simply.

Feature after feature development flow diagram
After a “Performance audit”, only one step is left before delivering a product – fix the performance issues. But here is the problem: developers were concentrated too much on delivering features, so concentrated, in fact, that they sometimes forget about basic software development principles. So, their solutions look like:
https://twitter.com/mr_mig_by/status/1060267034422976513
https://twitter.com/samccone/status/1061331905344266241
An architecture problem isn’t just a problem related to performance. It’s related to the product in general. With a poor architecture one day you might find yourself completely stuck. Adding new a feature or fixing a bug might take days or weeks. Tightly coupled, untested components can be really hard to change and negatively affect the application’s bottom line. @unclebobmartin has been underlining all these problems in great detail for decades. Hence, performance problems detected at the end of a project aren’t so easy to fix. We can borrow some Clean Code principles from Bob Martin, especially the Test Driven Development approach, and apply them to performance problems.
Applying these techniques, I call Performance Driven Development. With Performance Driven Development (PDD) developers deliver fast performant product during each feature development iteration. We only need to follow a handful of rules in order to reach this goal.
1. Track

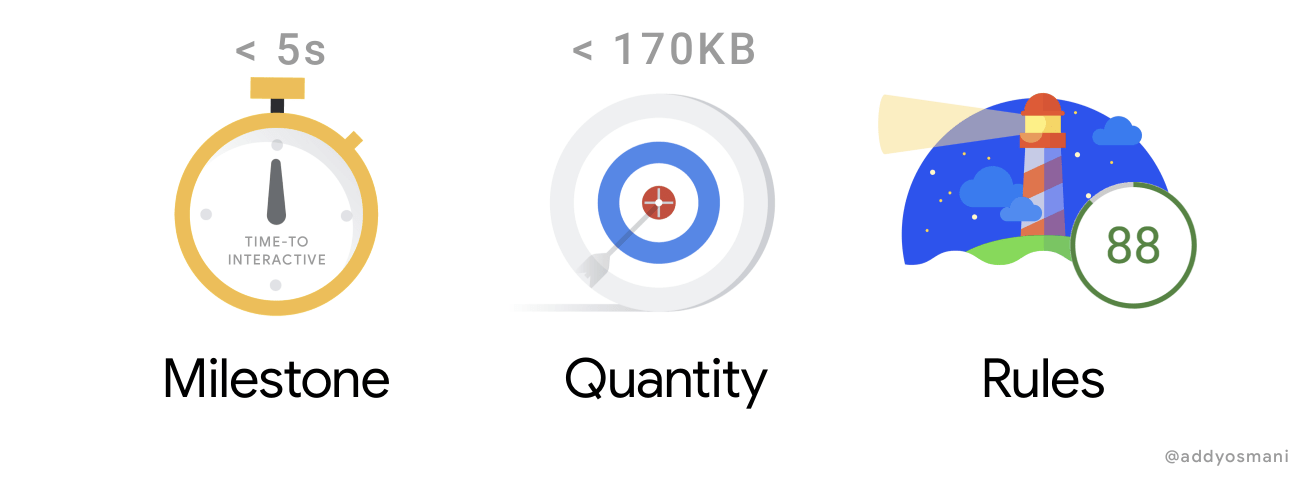
Metrics for performance budgets by @addyosmani
First, track your performance scores from the first day of feature development. There are amazing tools like Lighthouse or services like Treo.

Lighthouse audit in chrome dev tools

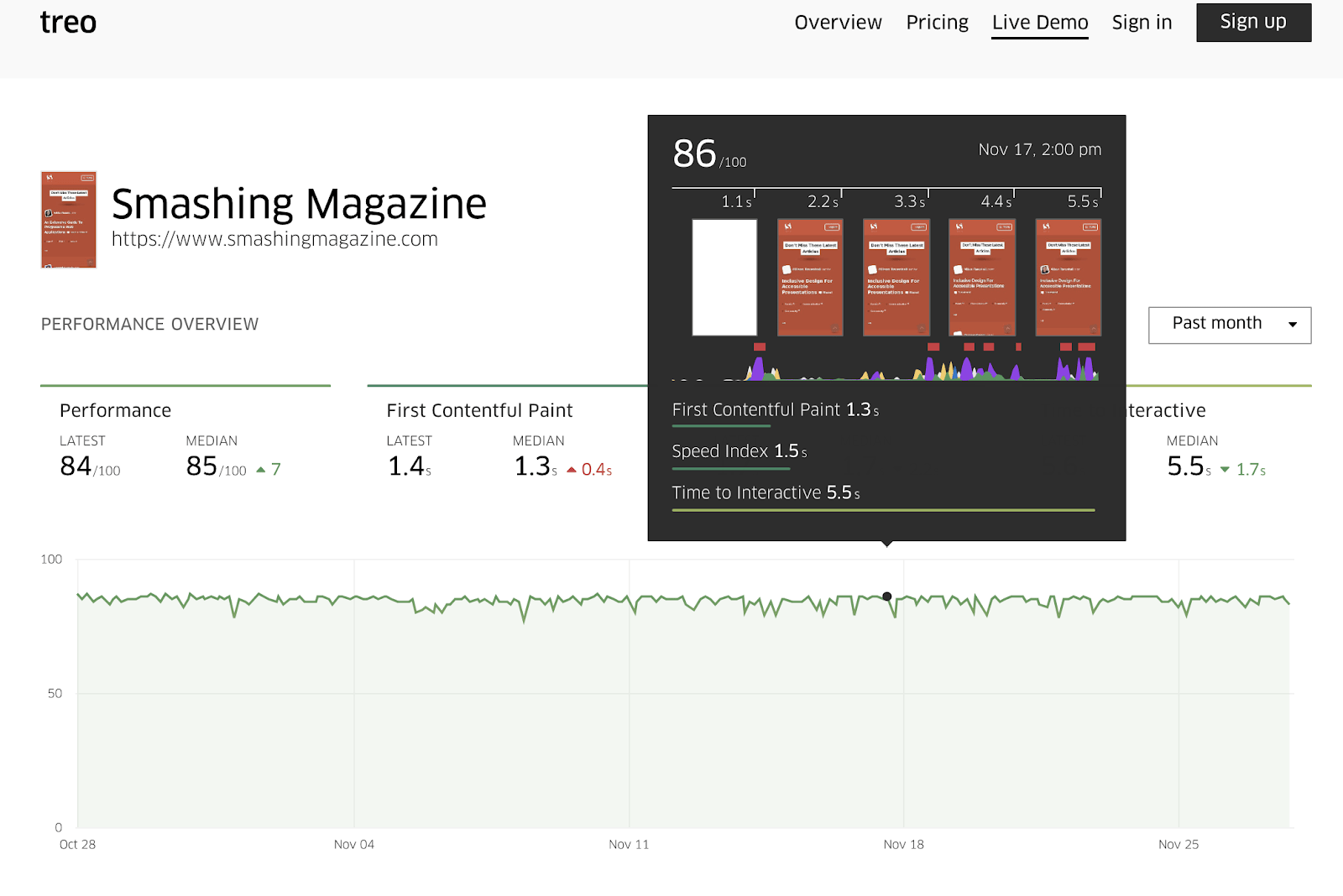
smashingmagazine.com audit on treo
2. Budget
Then, set a budget for JavaScript or CSS bundle sizes using size-limit or bundlesize. This is really important because, as Sam mentioned, the time to parse and compile your code will hit your performance really badly.
When talking about performance and bundle size let's go ahead and stop hiding behind the abating facade of gzip and brotli.
Network transport time !== parse and compile time.
Parse and compile is not impacted by transport size, it is impacted by byte size.kthx <3
— Sam Saccone (@samccone) September 13, 2018
Note: This article about performance insurance can help with these two points.
3. Empathize
Third, emulate real user conditions and environments on a regular basis, for example once a week. Keep in mind something people rarely consider: it’s not enough to test with a clean environment, because users have different extensions turned on and can load either CPU or network with background tasks.
We analyze our perf of web pages in incognito mode.
But what about real users?
They just use regular browser with turned on extensions and other stuff.
So here is what's happening with your real users. @grammarly and other chrome extension have direct impact on #webperf… pic.twitter.com/UKiT853QmF— Artem Denysov (@denar90_) November 22, 2018
You can use the slowest PC/laptop/phone in office to run web application you are working on.
@slightlylate went even further and tested on Android Go, KaiOS devices.
Android Go device vs. KaiOS device; we've got a real race on our hands at the $80-100 price point! pic.twitter.com/QDLZT5aWHG
— Alex Russell (@slightlylate) August 13, 2018
Moreover here is chrome extension for you which can help emulate real users conditions. It’s open sourced, so issues and PR’s are welcome.
Sloth demo
And last but not least, don’t forget about clean code! PDD isn’t a new idea, @csswizardry also advocates this kind of process in his article. So, organize your process to develop good software, track and fix performance from the earlier phases of the project. It will help you eliminate performance issues earlier and assist you in delivering a great product.

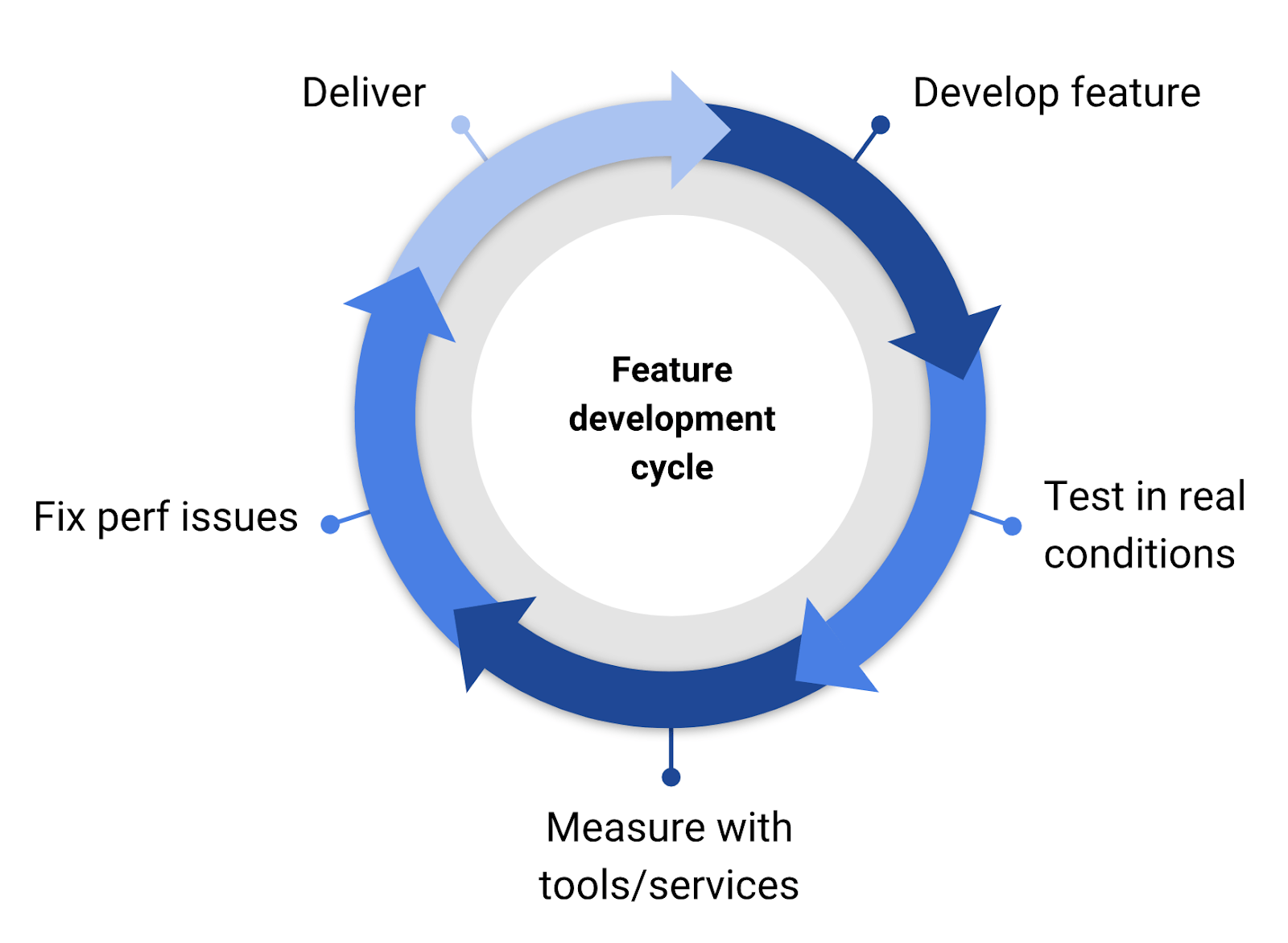
Feature development cycle
P.S. If you already have this kind of development flow, don’t hesitate – share with us 🙂
